
Overview
Help people learn CPR
🗓 Project Duration
APRIL TO MAY 2022
Problems
👵🏼
Problem 1
🍿
Problem 2
Other critical issues that were affecting users include:
Complicated or confusing website layout, hindering users from finding necessary information or completing the reservation process.
Poor mobile device optimization makes it challenging for users to complete reservations on their smartphones or tablets.
The Goal
Role
👩🏻💻
UX/UI Designer
Led the design process from the initial research phase to the final delivery.
📝
Responsibilities
Conducted user research to understand the needs and pain points of the target audience
Defined user personas and scenarios
Created low-fidelity wireframes, high-fidelity mockups, and interactive prototypes to visualize the user interface and user flow
Defined and organized the information architecture, creating an intuitive and easy-to-navigate structure for the users
Ensured accessibility and responsiveness of the app, including design for different devices and screen sizes
The User
Personas
👨🏼🦳
Persona 1
Miguel Lopez
Age: 64
Education: M.A. in Architecture
Hometown: Los Angeles, CA
Family: Married, No kids
Occupation: Architect
"The website is not intuitive to use, and I struggle to navigate it. Going in person and standing in line is easier for me, but I sometimes miss the chance to select good seats."
Problem Statement
Miguel is a retired senior who wants to be able to select seats and purchase tickets online in advance, as he does not want to stand in line at the theater and risk not getting the seats he wants for himself and his wife.
🏋🏽
Goals
Attending movies during weekdays when there are fewer crowds
Would like to book tickets in advance and choose the best seats for their movie from home
🤦🏼♂️
Frustrations
Struggles to navigate the site
Sometimes, we arrive at the theater and find the good seats already taken, which is frustrating
I am anxious about getting to the theater early
👱🏼♀️
Persona 2
Luzia Smith
Age: 26
Education: B.A. in Film
Hometown: Los Angeles, CA
Family: Single
Occupation: Student
"The website is not intuitive, and I have trouble finding the necessary information. The navigation process is not as smooth as I would like."
Problem Statement
Luzia, a full-time film student, wants to be able to pick independent films and book seats for herself and her friends using her phone so she doesn't have to waste time and miss the start of the movie.
🏋🏼♀️
Goals
Purchase tickets in advance using any device she has available
Choose her preferred seats and purchase snacks if possible, through her phone
Receive notifications of the exact start time of the movie
🤦🏼♀️
Frustrations
Navigation is challenging
Trouble quickly finding the movie she wants to watch
Faces difficulty in selecting an available seat on her mobile phone
Runs out of time to buy snacks before the movie starts
Landmark Theatres

The Art Theatre
CGV Cinemas

IPic Cinemas
Ideation
Usability Study
Parameters
📑 Study Type
Unmoderated
📍 Location
Los Angeles
🤳 Participants
5 Participants
⏳ Length
30-45 min
🕵🏻♀️
Findings
The usability study yielded the following key results:
Enabling CPR Guide
Emergency Call
Navigating CPR Steps
App Design
CPR+ App
Accessibility
Considerations
1️⃣
Alternative, clear labels and easily accessible options were available to users to navigate the app. Alt text was added to images, and color contrast was ensured to meet accessibility standards.
2️⃣
Simple navigation cards were implemented for easy swiping and category selection. Users have multiple options to return to the previous screen or main menu.
3️⃣
Effortless navigation was enhanced by incorporating icons and accessible audio during a call. Upon opening the home screen, users are immediately guided on how to initiate CPR emergency assistance in case of an emergency.
Sitemap
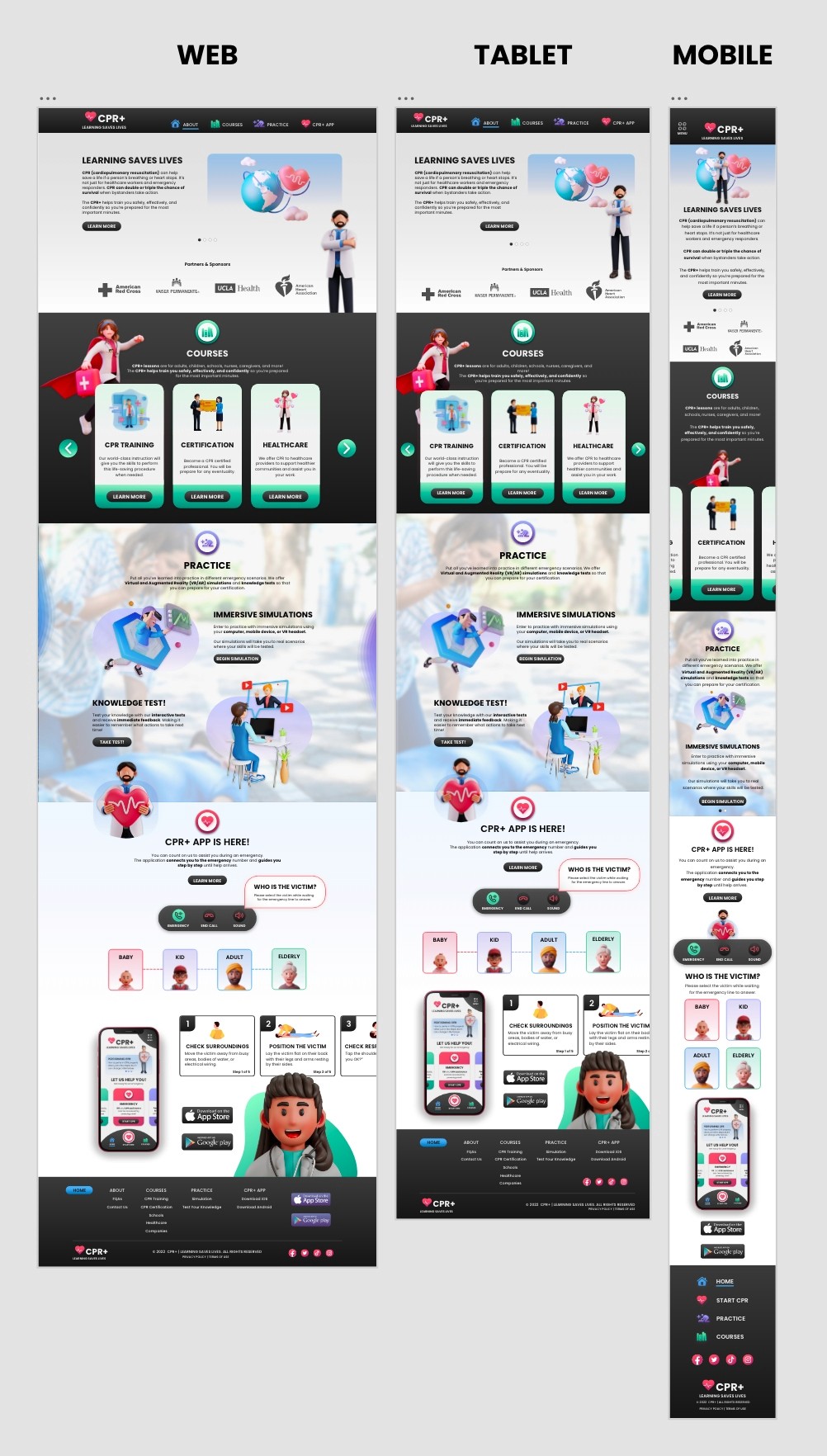
Website Responsive Designs

Website Design
CPR+ Website
Takeaways
Impact
Lessons
Learned


Next Steps
1️⃣
Conduct final research to evaluate the success of the app and website in achieving the goal of saving lives during a CPR emergency and teaching CPR on the go.
2️⃣
Include additional educational resources for pet owners to learn CPR procedures for their pets.
3️⃣
Offer digital badges and credentials for users who successfully complete accredited learning components.
































