
Overview
Help people learn CPR
🗓 Project Duration
August TO October 2022
Problems
🫀
Problem 1
👨🏽🏫
Problem 2
The Goal
Role
👩🏻💻
UX/UI Designer
Led the design process from the initial research phase to the final delivery.
📝
Responsibilities
Conducted user research to understand the needs and pain points of the target audience
Defined user personas and scenarios
Created low-fidelity wireframes, high-fidelity mockups, and interactive prototypes to visualize the user interface and user flow
Defined and organized the information architecture, creating an intuitive and easy-to-navigate structure for the users
Ensured accessibility and responsiveness of the app, including design for different devices and screen sizes
The User
Personas
👨🏽🦳
Persona 1
Juan Martinez
Age: 68
Education: Ph.D. in Music
Hometown: Los Angeles, CA
Family: Married
Occupation: Professor
“My desire to help is always strong, but I feel uneasy performing CPR in an emergency when I don't remember all the steps.”
Problem Statement
John, a full-time music professor, requires a refresher on CPR procedures as he needs to be prepared for any emergency at home and in the workplace.
🏋🏽
Goals
• Refresh the memory of the steps for performing CPR
• Provide guided steps with possible audio assistance to explain each step clearly
• Distinguish the appropriate steps to take when performing CPR on babies, children, or adults
🤦🏽♂️
Frustrations
• Possesses CPR certification but lacks regular practice leading to difficulty in recalling the process
• In emergencies, previously attempted to use other resources but failed to find a satisfactory application.
👩🏻🦱
Persona 2
Nancy Michaels
Age: 26
Education: M.A. in Marketing
Hometown: Cordoba, Argentina
Family: Single
Occupation: Cosmetic Company
“Would love a platform to study at home and, if needed, continue learning while commuting to work.”
Problem Statement
Nancy, a full-time worker, wishes to learn CPR but cannot spare time to obtain certification due to her busy schedule. Nevertheless, she is willing to practice from home and continue learning on the go as needed.
🏋🏻♀️
Goals
• Busy schedule requires an online learning option to study CPR on own schedule
• Convenient to study from home and continue learning during the commute
• Portable tool on the phone desired as a precautionary measure for emergency CPR performance
🤦🏻♀️
Frustrations
• Limited time prevents obtaining CPR certification
• Fear and uncertainty about emergencies
• Seeking a single platform that offers certification or alternative learning options to save lives

CPR & First AID

PocketCPR

CPR Tempo

Livesaver
Ideation
Usability Study
Parameters
📑 Study Type
Moderated & Unmoderated
📍 Location
Los Angeles & Toronto
🤳 Participants
7 Participants
⏳ Length
30-45 min
🕵🏻♀️
Findings
The usability study yielded the following key results:
Enabling CPR Guide
Emergency Call
Navigating CPR Steps
App Design
CPR+ App
Accessibility
Considerations
1️⃣
Alternative, clear labels and easily accessible options were available to users to navigate the app. Alt text was added to images, and color contrast was ensured to meet accessibility standards.
2️⃣
Simple navigation cards were implemented for easy swiping and category selection. Users have multiple options to return to the previous screen or main menu.
3️⃣
Effortless navigation was enhanced by incorporating icons and accessible audio during a call. Upon opening the home screen, users are immediately guided on how to initiate CPR emergency assistance in case of an emergency.
Sitemap
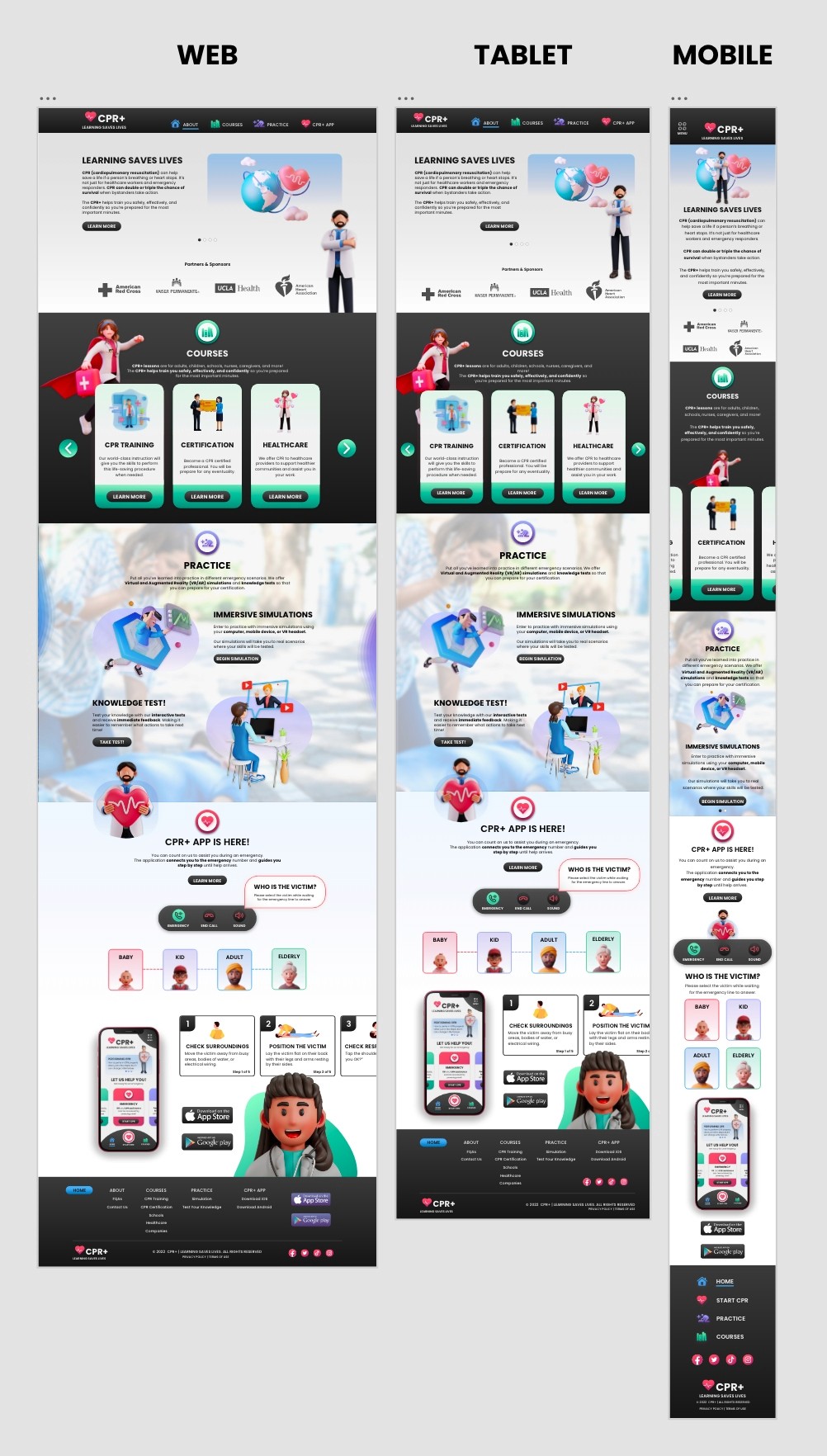
Website Responsive Designs

Website Design
CPR+ Website
Takeaways
Impact
Lessons
Learned


Next Steps
1️⃣
Conduct final research to evaluate the success of the app and website in achieving the goal of saving lives during a CPR emergency and teaching CPR on the go.
2️⃣
Include additional educational resources for pet owners to learn CPR procedures for their pets.
3️⃣
Offer digital badges and credentials for users who successfully complete accredited learning components.





















